보낼 파일
public class GameCounter : MonoBehaviour
{
// 1. 카운터 본체를 만든다.
public static int count; // 공유하는 카운터의 값
public int startCount = 0; // 카운터 초깃값
private void Start()
{
count = startCount; // 카운터값 리셋
}
}
-------------------------------------------------------
using UnityEngine.UI; // UI 사용
public class Forever_ShowCount : MonoBehaviour
{
// 2. 계속 카운터 값을 표시한다.
void Update()
{
GetComponent<Text>().text = GameCounter.count.ToString();
}
}
-------------------------------------------------------
public class OnCollision_CountAndHide : MonoBehaviour
{
// 플레이어와 충돌하면 카운터를 1씩 증가하고, 자신은 사라진다. (삭제한다)
public string targetName; // 목표 오브젝트 저장
private void OnCollisionEnter2D(Collision2D collision)
{
// 만약 충돌한 것이 목표 오브젝트라면
if (collision.gameObject.name == targetName)
{
// 카운터 1씩 증가시키고
GameCounter.count++;
// 자기자신 삭제
this.gameObject.SetActive(false);
}
}
}
-------------------------------------------------------
using UnityEngine.SceneManagement; // 씬 전환에 필요
public class OnFinished : MonoBehaviour
{
public int lastCount = 3; // 카운터의 최종값
public string sceneName; // 씬 이름 저장
private void FixedUpdate()
{
// 카운터가 최종값(3)이 되면
if (GameCounter.count == lastCount)
{
// 씬 전환
SceneManager.LoadScene(sceneName);
}
}
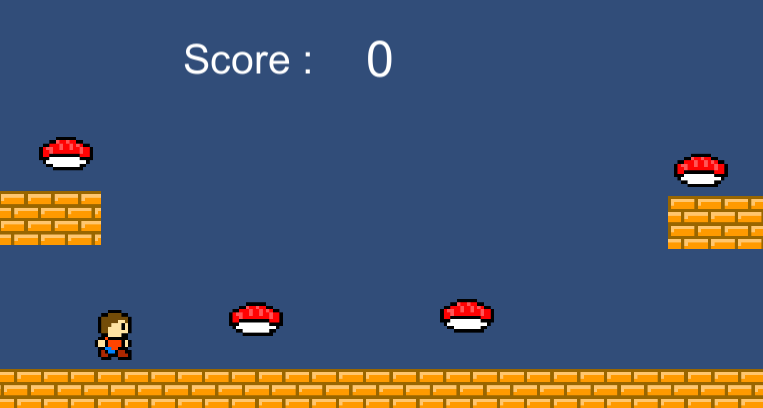
}초밥 액션 게임

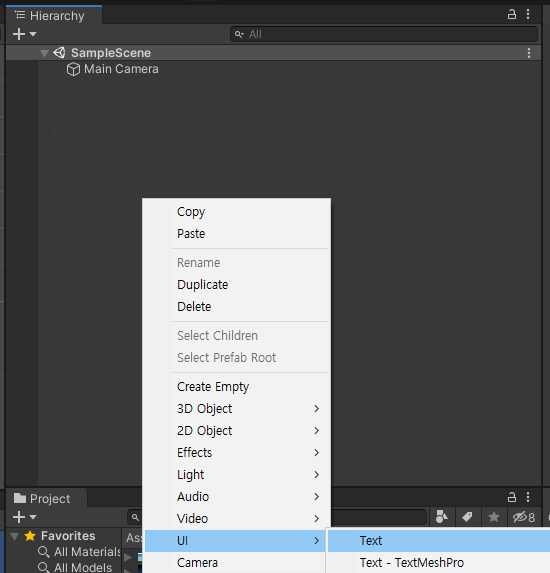
Text UI 추가

카메라 설정

텍스트 가운데 정렬

Canvas - Text에 적용
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GameCounter : MonoBehaviour
{
// 1. 카운터 본체를 만든다.
public static int count; // 공유하는 카운터의 값
public int startCount = 0; // 카운터 초깃값
private void Start()
{
count = startCount; // 카운터값 리셋
}
}
Canvas - Jumsu에 적용 (Scene Name에 SecondScene)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // UI 사용
public class Forever_ShowCount : MonoBehaviour
{
// 2. 계속 카운터 값을 표시한다.
void Update()
{
GetComponent<Text>().text = GameCounter.count.ToString();
}
}using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement; // 씬 전환에 필요
public class OnFinished : MonoBehaviour
{
public int lastCount = 3; // 카운터의 최종값
public string sceneName; // 씬 이름 저장
private void FixedUpdate()
{
// 카운터가 최종값(3)이 되면
if (GameCounter.count == lastCount)
{
// 씬 전환
SceneManager.LoadScene(sceneName);
}
}
}
초밥에 적용 (TargetName에 Player)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class OnCollision_CountAndHide : MonoBehaviour
{
// 플레이어와 충돌하면 카운터를 1씩 증가하고, 자신은 사라진다. (삭제한다)
public string targetName; // 목표 오브젝트 저장
private void OnCollisionEnter2D(Collision2D collision)
{
// 만약 충돌한 것이 목표 오브젝트라면
if (collision.gameObject.name == targetName)
{
// 카운터 1씩 증가시키고
GameCounter.count++;
// 자기자신 삭제
this.gameObject.SetActive(false);
}
}
}
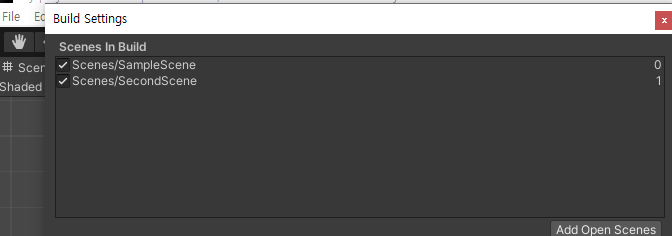
빌드

'----------고1---------- > 게임엔진' 카테고리의 다른 글
| [고1 게임엔진] 12 - (1) (5) | 2023.12.27 |
|---|---|
| [고1 게임엔진] 11 - (1) (0) | 2023.11.13 |
| [고1 게임엔진] 10 - (3) (0) | 2023.10.18 |
| [고1 게임엔진] 10 - (2) (2) | 2023.10.16 |
| [고1 게임엔진] 10 - (1) (0) | 2023.10.11 |